React简介
本文内容参考:菜鸟教程 。 React 使用 JSX 来替代常规的 JavaScript。而JSX 是一个看起来很像 XML 的 JavaScript 语法扩展。 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。 新建一个html文件,引入了三个库: react.min.js 、react-dom.min.js 和 browser.min.js:
- react.min.js - React 的核心库
- react-dom.min.js - 提供与 DOM 相关的功能
- browser.min.js - 用于将 JSX 语法转为 JavaScript 语法 这三个文件可以在官网: 下载react包。
###HelloWorld 这是一个html文件,导入相关的js即可以运行。
Title
###使用nodejs创建react工程
这个就需要通过 npm 使用 React了。npm是安装nodejs后的一种工具。详情可以先去百度一下。 下面的操作都是在windows下的cmd窗口中操作完成。 ####第一步、安装全局变量
npm install babel -gnpm install webpack -gnpm install webpack-dev-server --save-dev
####第二步、创建根目录
mkdir reactAppcd reactApp/
####第三步、生成package.json 文件
npm init//出现下面一段东西,我们需要填写name,description和最后一个yes。This utility will walk you through creating a package.json file.It only covers the most common items, and tries to guess sensible defaults.See `npm help json` for definitive documentation on these fieldsand exactly what they do.Use `npm install--save` afterwards to install a package andsave it as a dependency in the package.json file.Press ^C at any time to quit.name: (react) react-testversion: (1.0.0)description: 测试reactentry point: (index.js)test command:git repository:keywords:author:license: (ISC)About to write to D:\test\react\package.json:{ "name": "react-test", "version": "1.0.0", "description": "测试react", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC"}Is this ok? (yes) yes
####第四步、添加依赖包及插件
npm install react --savenpm install react-dom --save
同时我们也要安装一些 babel 插件
npm install babel-corenpm install babel-loadernpm install babel-preset-reactnpm install babel-preset-es2015
####第五步、创建一些必要文件 创建文件是使用的cmd指令,也可以直接创建文件。
cd.>index.htmlcd.>App.jscd.>main.jscd.>webpack.config.js
####第六步、设置编译器,服务器,载入器 打开webpack.config.js写入一下代码
var config = { entry: './src/main', output: { path:'./', filename: 'index.js', }, devServer: { inline: true, port: 8080 }, module: { loaders: [ { test: /\.jsx?$/, exclude: /node_modules/, loader: 'babel', query: { presets: ['es2015', 'react'] } }] } }module.exports = config; - entry: 指定打包的入口文件 main.js。
- output:配置打包结果,path定义了输出的文件夹,filename则定义了打包结果文件的名称。
- devServer:设置服务器端口号为 8080,端口后你可以自己设定 。
- module:定义了对模块的处理逻辑,这里可以用loaders定义了一系列的加载器,以及一些正则。当需要加载的文件匹配test的正则时,就会调用后面的loader对文件进行处理,这正是webpack强大的原因。
####第七步、修改 package.json
"start": "webpack-dev-server --hot"
修改后文件
{ "name": "react-test", "version": "1.0.0", "description": "测试react", "main": "index.js", "scripts": { "start": "webpack-dev-server --hot" }, "author": "", "license": "ISC", "dependencies": { "react": "^15.4.1", "react-dom": "^15.4.1" }} 现在我们可以使用 npm start 命令来启动服务。--hot 命令会在文件变化后重新载入,这样我们就不需要在代码修改后重新刷新浏览器就能看到变化。这个就是实现实现自动编译的功能。 ####第八步、编写文件内容 index.html
React App
App.js
import React from 'react';class App extends React.Component { render() { return ( Hello World!
); }}export default App; main.js
import React from 'react';import ReactDOM from 'react-dom';import App from './App';ReactDOM.render(, document.getElementById("app"));
如果想要组件可以在任何的应用中使用,需要在创建后使用 export 将其导出,在使用组件的文件使用 import 将其导入。 ####第九步、运行服务器
npm start
访问浏览器地址:
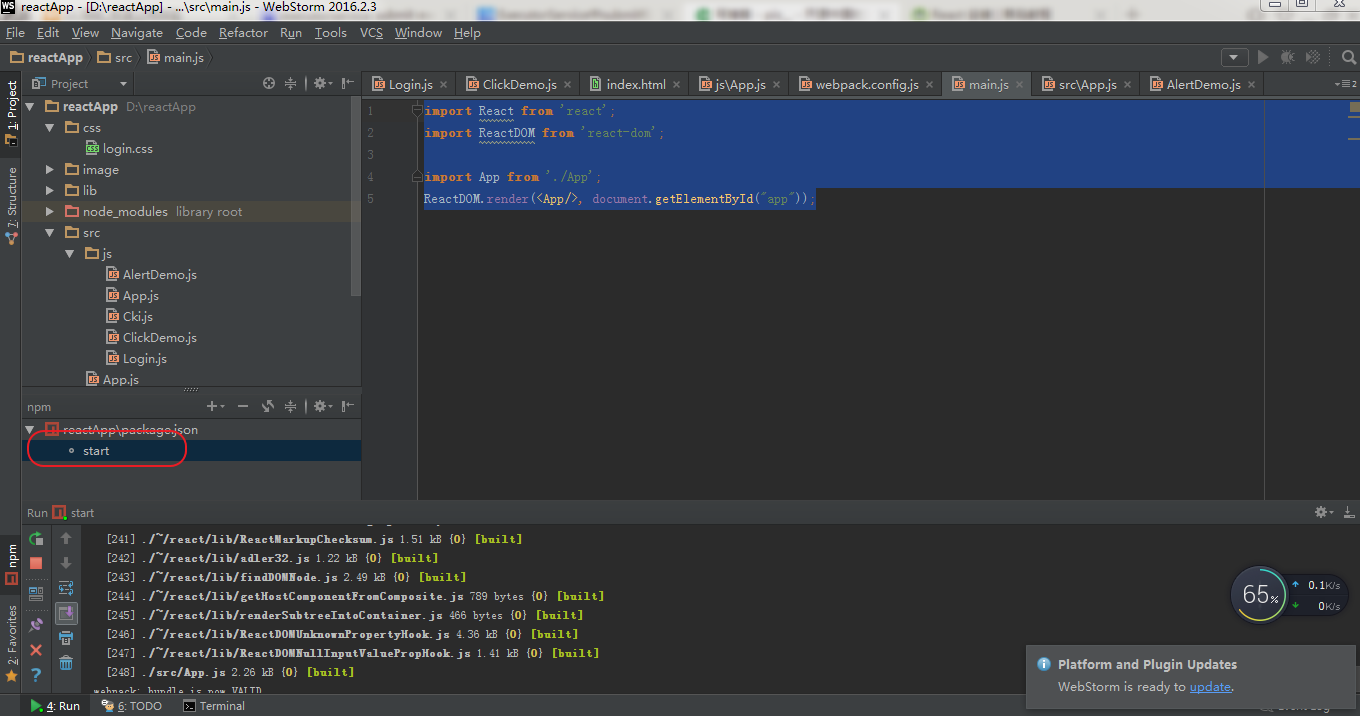
####第十步、导入开发工具 目前测试了idea、WebStorm工具。直接导入,即可使用。导入后启动如下图: